
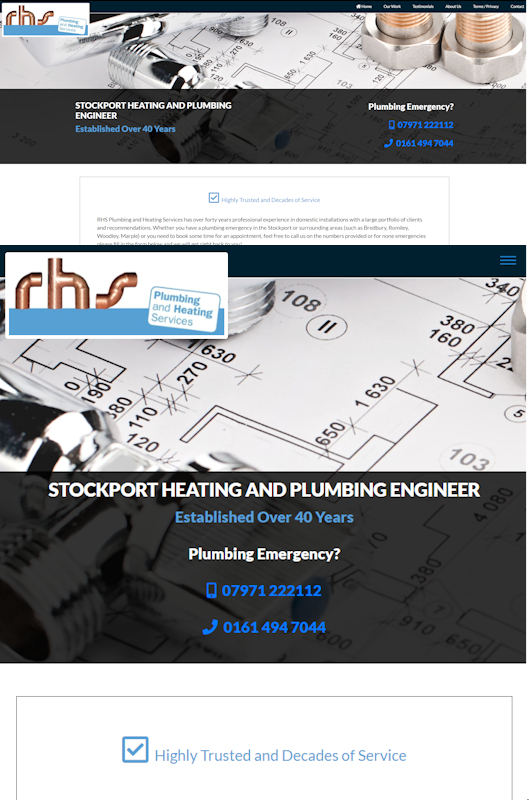
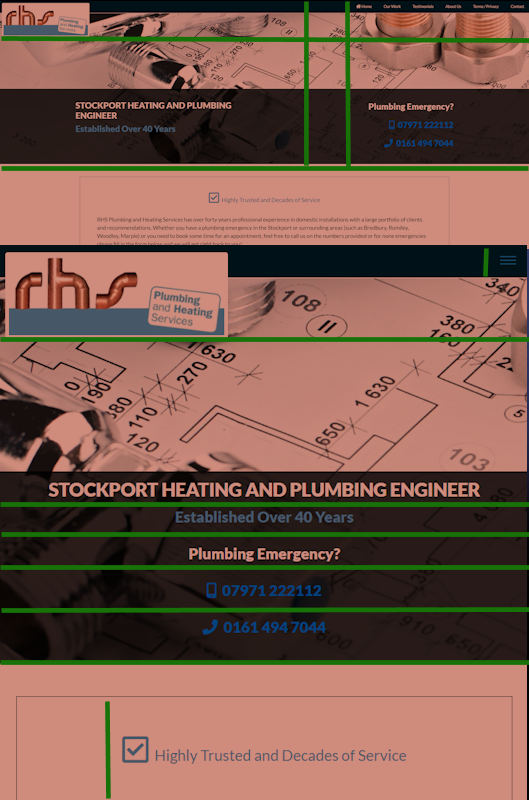
A responsive website, as opposed to a non-responsive website, is one which shifts its layout and elements to automatically fit
the device on which it is being viewed. You may notice that with older sites, the text is too small, or items run on the edge of the page. Images do not scale on non-responsive websites either, or they scale incorrectly and become difficult to see clearly.
Responsive website design has become the standard for modern website development, and for a good reason. With the growing number of internet users accessing websites from various devices, it's essential to create websites that adapt seamlessly to different screen sizes and orientations. In this comprehensive guide, we will explore the ins and outs of responsive website design, including its importance, principles, tools, techniques, and best practices. By the end of this guide, you will understand the crucial role responsive design plays in providing an excellent user experience, improving search engine rankings, and driving online success.
Table of Contents
The Importance of Responsive Website Design
Core Principles of Responsive Design
Designing for Different Devices and Screen Sizes
Responsive Design Tools and Techniques
Best Practices for Responsive Web Design
SEO Considerations in Responsive Design
Responsive Design and Performance Optimization
Case Studies: Inspiring Responsive Website Examples
The Future of Responsive Web Design
Conclusion
The Importance of Responsive Website Design
Responsive website design has become increasingly important due to the growing number of devices and screen sizes available. A responsive website design:
Enhances user experience: By providing a consistent and fluid experience across devices, responsive design ensures that users can easily navigate and interact with your website regardless of the device they are using.
Improves SEO rankings: Google and other search engines prioritize mobile-friendly websites in their search results, making responsive design a crucial factor in your site's visibility and organic traffic.
Reduces development and maintenance costs: Instead of creating separate websites for different devices, a single responsive website can cater to all device types, reducing the time and resources spent on development and maintenance.
Core Principles of Responsive Design
Responsive design is built on three fundamental principles:
Fluid grids: Instead of using fixed-width layouts, responsive design relies on fluid grids that adapt to the user's screen size. This is achieved by using relative units, such as percentages or viewport units, to define the width of each element on the page.
Flexible images and media: Images, videos, and other media should scale and resize automatically based on the user's screen size, ensuring that they do not exceed their containing elements.
CSS media queries: Media queries are used to apply different styles and layouts based on the user's device and screen dimensions, ensuring that the design adapts seamlessly to various screen sizes and orientations.
Designing for Different Devices and Screen Sizes
Creating a responsive website involves designing layouts and interactions that work well on a wide range of devices and screen sizes. To achieve this, consider the following approaches:
Mobile-first design: Start by designing for the smallest screens (usually mobile devices) and progressively enhance the layout and features for larger screens.
Breakpoints: Establish breakpoints (specific screen widths) at which your design will adapt to better fit the device being used. Common breakpoints include 320px (small mobile), 480px (large mobile), 768px (tablet), and 1024px (desktop).
Touch-friendly elements: Ensure that buttons, links, and other interactive elements are large enough to be easily tapped on touchscreens and that there is sufficient spacing between them to prevent accidental clicks.
Responsive Design Tools and Techniques
There are various tools and techniques available to help you create responsive websites:
CSS frameworks: Frameworks like Bootstrap, Foundation, and Bulma provide pre-built responsive grid systems, UI components, and design patterns that can simplify the development process.
Responsive design testing tools: Online tools, such as BrowserStack and LambdaTest, enable you to test your responsive designs on multiple devices and browsers to ensure compatibility.
Browser developer tools: Most modern browsers, such as Chrome, Firefox, and Safari, include built-in developer tools that allow you to inspect and test responsive designs directly in the browser, simulating different devices and screen sizes.
Best Practices for Responsive Web Design
Following best practices for responsive web design will ensure your website delivers an exceptional user experience across all devices:
Prioritize content: Ensure your most important content is easily accessible and visible across all devices, even if some design elements are hidden or rearranged for smaller screens.
Use typography wisely: Choose legible and scalable fonts, and utilize appropriate font sizes, line heights, and white space to enhance readability on all screens.
Optimize images: Compress and resize images for different devices to improve page load times and conserve bandwidth, using techniques like responsive images, image compression tools, and lazy loading.
Keep navigation simple: Create a clear and intuitive navigation system that works well on both desktop and mobile devices, using techniques like collapsible menus, sticky headers, and off-canvas navigation for smaller screens.
SEO Considerations in Responsive Design
Responsive design can have a significant impact on your website's SEO performance:
Mobile-first indexing: Since Google prioritizes mobile-friendly websites in its search results, ensuring that your website is fully responsive is critical for maintaining and improving your search rankings.
Improved user engagement: A responsive design that provides a seamless user experience will likely result in lower bounce rates, longer time on site, and higher conversion rates, all of which contribute to better SEO performance.
Faster page load times: Optimizing your responsive design for fast load times, including optimizing images and utilizing caching and minification techniques, can improve both user experience and search engine rankings.
Responsive Design and Performance Optimization
Performance optimization is crucial for ensuring your responsive website loads quickly and smoothly on all devices:
Minify CSS, JavaScript, and HTML: Minifying your code removes unnecessary characters and whitespace, reducing file sizes and improving load times.
Use a Content Delivery Network (CDN): A CDN can speed up your website by delivering your content from servers that are geographically closer to your users, reducing latency and load times.
Prioritize above-the-fold content: Optimize your website's critical rendering path to ensure that the most important content above the fold (the portion of the webpage visible without scrolling) loads quickly.
Implement caching: Caching allows browsers to store static files, such as images, stylesheets, and scripts, so that they do not need to be reloaded on subsequent visits, speeding up load times.
Case Studies: Inspiring Responsive Website Examples
Essentially, you are looking at a case study!
The Future of Responsive Web Design
Responsive design will continue to evolve as new devices, technologies, and user behaviors emerge. Looking ahead, we can expect:
Greater integration of responsive design with emerging technologies, such as augmented reality (AR), virtual reality (VR), and voice interfaces.
More focus on accessibility and inclusivity, ensuring that responsive websites cater to users with varying abilities and preferences.
Enhanced performance optimization techniques, such as server-side rendering and progressive web apps, to deliver faster and more engaging experiences on all devices.
Conclusion
Responsive website design is vital for delivering an exceptional user experience, improving search engine rankings, and ensuring the success of your online presence. By understanding the core principles of responsive design, employing the right tools and techniques, and adhering to best practices, you can create a website that seamlessly adapts to the needs of your users across various devices and screen sizes. Furthermore, optimizing your responsive design for SEO and performance will help your website stand out in a competitive digital landscape.
As the world of technology continues to evolve, so too will the realm of responsive web design. By staying informed about emerging trends and adapting your website accordingly, you can maintain a cutting-edge online presence that meets the changing demands of users and search engines alike. In conclusion, embracing responsive website design is essential for any business or individual seeking to thrive in today's digital world.
Any website owner whos site is obsolete by virtue of display problems caused by old coding methods can benefit from making their website become responsive. A company who currently has no website at all, but which is looking to develop an online presence, should absolutely demand that their web design company create and implement a responsive site.
The reasons why you should bother with responsive website design are based simply around the fact that potential customers will view the domain on different devices, each with different resolutions and sizes. A fully responsive website is made with this in mind, you will lose customers if they cannot easily read the information you are trying to convey. In addition, search engines such as google may give a slight preference to well designed websites which respond automatically to the size of the viewport - this could mean more visitors and sales for your business.

Here is a small checklist of topics which are relevant to programming a responsive website.
For existing and brand new websites, it is important to understand that the features and functionality, such as scaling, re-positioning, font resizing and all other aspects which affect responsiveness, are coding (programming) and design issues. There is no realistic way for a person without developer skills to change the code of an existing site and expect it to respond to different devices correctly. Equally, coding is required from the start for new websites - small screens tend to be laid out first, moving upwards in size - we call this approach Mobile First.
There are various technologies currently used to achieve a website which dynamically responds well to mobile device characteristics. These include HTML, CSS, Bootstrap, Javascript to name a few. They are actual programming languages or libraries and can take time to learn and master. An understanding of user experience (UX) and user interfaces (UI) aids with the process of design and implementation.
Old websites which do not react to the screen size can not be converted without knowledge of website development. However if this is not an issue, then an existing or older site lends itself very well to a re-design (although the source code is rendered virtually useless in most cases). This is because the data or information within the website is already present and therefore simply needs placing into a new responsive template which may be off the shelf or custom written. There might be a few hurdles to overcome during this process, but generally speaking, an old to new site conversion is less work than the creation of a brand new website.

Whether you are looking for a new development or trying to find out how to get an existing sites pages brought up to speed with modern design and responsive functionality / behaviour, Photon Flux can help. We make websites from the ground up and do all the hard work for you, for conversions - we can take your existing information and use it to create a completely restructured and compliant layout
Each project is addressed on its individual merit - but if you set aside a budget of between £20 and £50 per page (the more pages we do, the less each costs, then you will be fairly close. Also, if we are talking about an existing website, the costs will be lower due to less work being needed on the content gathering.
We can start working on your website as soon as you get in touch with us. Initially we will talk about your current content if you have any, or new content if applicable. Once we have established what you need, we will schedule the work and have it done for you extremely fast.
